昨天有网友在询问关于浏览器缓存的问题,只记得以前写PHP的时候,自己简单地写过Etag的304方式,倒是没有认真看过浏览器本地缓存和304的区别,今天做了一些资料查询和测试,总结一下。
关于浏览器缓存
浏览器的资源请求,如果使用了缓存基本上是两种情况
- status code: 200 ok ( from cache )
- status code: 304 Not Modified


上面两种方式有什么区别呢?简单地说,第一种方式是不向浏览器发送请求,直接使用本地缓存文件。第二种方式,浏览器虽然发现了本地有该资源的缓存,但是不确定是否是最新的,于是想服务器询问,若服务器认为浏览器的缓存版本还可用,那么便会返回304。
浏览器关于缓存使用的决策
那么,浏览器如何决定是使用哪种方式呢?这就和服务器在请求返回中的Header字段有关了。下面对相关的字段进行简单介绍。
Cache-Control
Cache-Control 是最重要的规则。这个字段用于指定所有缓存机制在整个请求/响应链中必须服从的指令。该字段通常覆盖默认缓存算法。另外,缓存指令是单向的,即请求中存在一个指令并不意味着响应中将存在同一个指令。
简单地说,该字段用于控制浏览器在什么情况下直接使用本地缓存而不向服务器发送请求。一般具有以下值:
public: 所有内容都将被缓存private: 内容只缓存到似有缓存中no-cache: 所有内容都不会被缓存no-store: 所有内容都不会被缓存到缓存或者internet临时文件中must-revalidation/proxy-revalidation: 如果缓存的内容失效,请求必须发送到服务器/代理以进行重新验证max-age=xxx( xxx is numeric ): 缓存的内容将在 xxx 秒后失效, 这个选项只在HTTP 1.1可用, 并如果和Last-Modified一起使用时, 优先级较高
其中最常用的属性便是 max-age, 这个字段很简单,就是浏览器在资源成功请求后的制定时间内,都将直接调用本地缓存和不会向服务器去请求数据。
Expires
Expires 头部字段提供一个日期和时间,在该日期前的所有对该资源的请求都会直接使用浏览器缓存而不用向服务器请求(注意:cache-control max-age 和 s-maxage 将覆盖 Expires 头部。)
Expires 字段接收以下格式的值:“Expires: Sun, 08 Nov 2009 03:37:26 GMT”。
但是使用Expires存在服务器端时间和浏览器时间不一致的问题。
Last-Modified/E-tag
Last-Modified和E-tag的作用都是向服务器确认当前缓存文件是否为最新。抛开功能不看,这两个字段的表现如下:
- 若服务器在响应一个资源时添加了
Last-Modified字段,那么当下一次浏览器再一次向服务器请求该资源时(前提是浏览器中上一次的资源被缓存过了),会在请求header中包含If-Modified-Since字段,且值与服务器第一次响应给浏览器的Last-Modified字段一致 - 若服务器在响应一个资源时添加了
ETag字段,那么当下一次浏览器再一次向服务器请求该资源时(前提是浏览器中上一次的资源被缓存过了),会在请求header中包含If-None-Match字段,且值与服务器第一次响应给浏览器的ETag字段一致
那么上述是遵循了Http协议的浏览器会自动实现的,而要实现304的功能,就需要服务器(比如Apache对于静态资源会自动实现这两个字段的响应)或者我们手动在服务器端编写响应的逻辑来实现。
- 若服务器在收到的资源请求中发现含有
Last-Modified字段,则说明浏览器中包含了该资源的某一版本的缓存,此时服务器端将根据该字段的值进行一定的逻辑判断,以决定让浏览器直接使用已有的缓存(返回304)还是将最新的文件发送过去(200,发送新文件并更新Last-Modified字段) - 若服务器在收到的资源请求中发现含有
If-None-Matc字段,则说明浏览器中包含了该资源的某一版本的缓存,此时服务器端将根据该字段的值进行一定的逻辑判断,以决定让浏览器直接使用已有的缓存(返回304)还是将最新的文件发送过去(200,发送新文件,并更新ETag)
若同时使用了Last-Modified和ETag,正确的做法应该是当两者都符合条件时,才返回304
什么时候使用ETag?
Etag 主要为了解决 Last-Modified 无法解决的一些问题。
- 一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET。这种情况下可以将某个能用来表明文件内容是否被更改的值(比如
md5)来作为ETag - 某些文件修改非常频繁,比如在秒以下的时间内进行修改,(比方说1s内修改了N次),
If-Modified-Since能检查到的粒度是s级的,这种修改无法判断(或者说UNIX记录MTIME只能精确到秒) - 某些服务器不能精确的得到文件的最后修改时间
不同的页面打开方式产生的请求区别
一般我们打开(或者更新)一个页面(或者资源)有几种方式:
- 在地址栏中输入地址,然后回车
- 激活当前页面地址,然后回车
- F5刷新页面
- 单机Back/Forward按钮
上面几种方式对资源的请求,会产生不同的结果,并且各浏览器的表现并不一致。具体的区别可以参考鸟哥的《浏览器缓存机制》
其中大家需要注意的一点是,刷新页面(F5或者刷新按钮),不管是否设置了max-age,都会重新像服务器发送请求。但是这不影响304逻辑。
实例代码测试
用nodejs写了一个简单的静态文件服务器,用来测试上面的Cache-Control和Last-Modified,具体代码可以看gist
例子比较简单,大体逻辑:
- 每个资源的
200返回设置max-age=10,即缓存10秒。同时设置Last-Modified - 每次收到请求后,若发现包含
if-modified-since字段,则304
测试过程和结果:
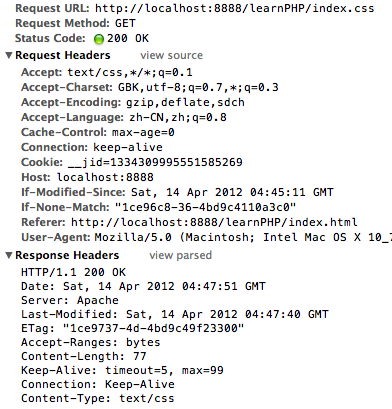
- 第一次请求,不管是
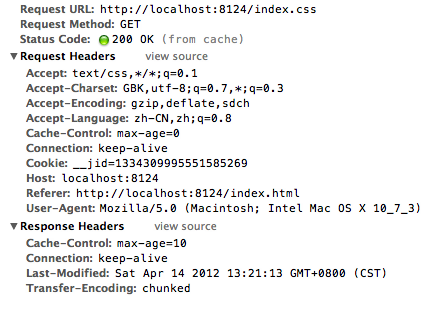
index.html还是index.css均为200,且response中包含了max-age和Last-Modified - 在地址栏中回车(10s以内),
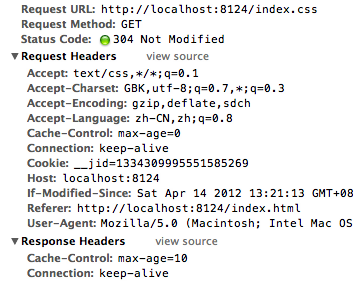
index.html为304,index.css为200 ok ( from cache ) - 若对页面进行刷新( F5或者刷新页面 ),两者均为
304(在10s内或者不在10s内)
需要注意的问题:
index.html不管是否设置了max-age,都是304,同理,将index.css直接放到地址栏中请求也是304index.css一次304之后的10s内又能继续进行不需要请求服务器的直接本地缓存。这里我个人认为,浏览器的“直接使用本地缓存“的效果和从服务器成功200到数据产生的效果是一致的,除了文件本身,header字段等信息也是同样会被cache的,因此304之后,max-age又可以被继续使用一遍。
做了nodejs的实验之后,又开启了apache服务器,同样的将index.html和index.css文件放置到服务器根目录中,请求后,发现apache默认已经做了Last-Modified和ETag的处理,并且在修改index.css文件后,可以观察到这两个值的变化。