今天做了一个小实验,简单地研究下浏览器对于html的渲染
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
我想要看一下当脚本在html还未闭合的情况下执行,浏览器会如何处理。下面是运行结果截图:
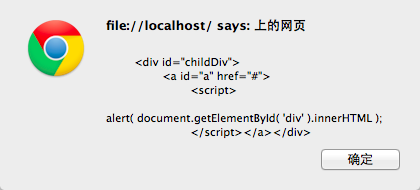
第一个结果: 只显示了childDiv部分

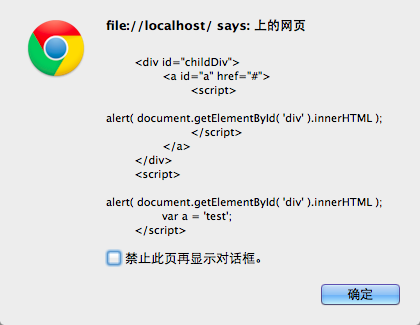
第二个结果: 比原来多了自己这段script

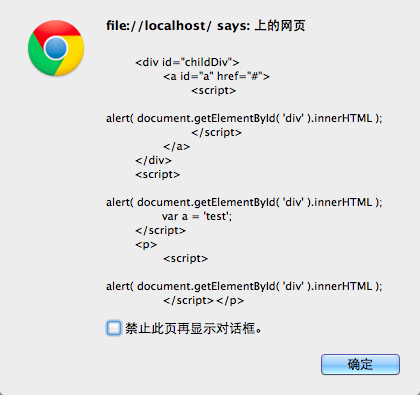
第三个结果: 终于完全显示出来了

上面的结果表明了以下几点:
- 浏览器会自动闭合html结构。虽然每个结果中,html的结构输出都是完整的,但是并不等于在
alert时html都被解析完。比如第一个script中,其实</a>,</div>以及childDiv下方的html都还未被解析到,但是由于上面已经有了<div id="childDiv">和<a id="a" href="#">,因此浏览器自动闭合了。 - 脚本阻塞了渲染
- 脚本部分是真个载入后解析完毕再执行。从第二个
script中可以看到,虽然在执行alert,但是下面的var a = ..已经被解析完毕了。